今回は、サイトを運用する「現場レベル」のお話です。
サイトを管理する人は、色々な情報を掲載・更新していくことになりますが、そこで発生する「制作側とお客様との意識のすれ違い」について具体的な事例を見ながら紹介していきたいと思います。
まずは、事例を紹介
「ダイヤモンド・オンライン」というサイトをご存知でしょうか?
いやいや、皆さん、きっと一度は目にしたことあるでしょうし、記事は Yahoo!をはじめ色々なサイトに配信されていますので、その記事だけでしたら何度も見ているハズ。
私もダイヤモンド・オンラインさんの記事は好きで、よく拝見させていただいております♪d(^_^)
で、先日、ダイヤモンド・オンラインさん を見ていて、「おや?」と思ったことがありました。
同じことが、実は私が色々なお客様をお手伝いさせていただいている中でよく発生していました。ですので、このブログをご覧になっている皆さんにもぜひお伝えした方がいいだろと思いまして、今回、取り上げさせていただくことにしました。
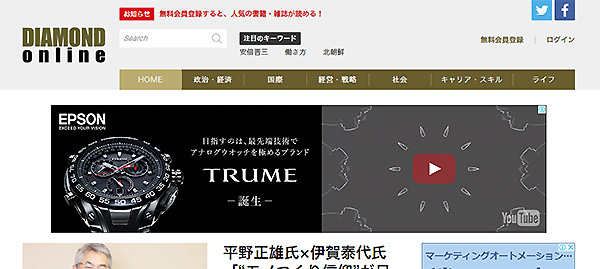
こちらが、ダイヤモンド・オンライン さんのサイトの画面の一部です。
http://diamond.jp

ダイヤモンド・オンラインさんでは、普通にアクセスしても素敵な記事がたくさん読めるのですが、「無料会員」に登録すると、会員限定の記事が読めたり、会員限定のサービスが受けられたりします。
そのため、各ページの上部に「お知らせ 無料会員登録すると、人気の書籍・雑誌が読める!」という紹介文が掲載されています。こんな感じですね。

無料会員登録すると、ダイヤモンド社から発行されている「人気の書籍・雑誌が読める」わけですから、こんな素敵なことはありません♪(^_^)/
「お~~! 登録すれば書籍・雑誌も読めるんだ~♪ どんな書籍・雑誌が読めるんだろう…?」って思う方が多いはず。
すでに無料会員になっている私ですが(笑)、この紹介文を見て、「あら、どんな書籍や雑誌が読めるんだろう♪」って思いました。
そこで、このお知らせをクリックしたんです。

そうしたら...
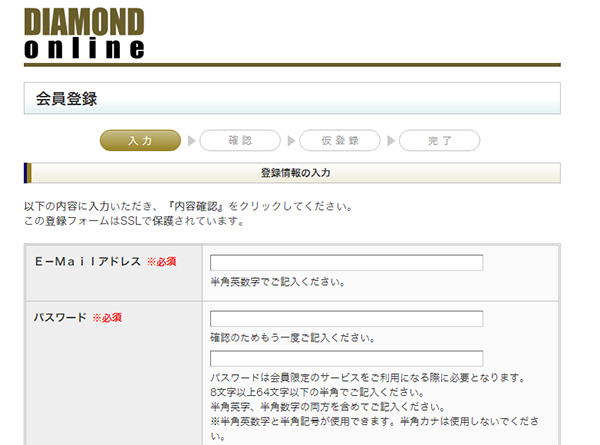
あら、出てきたのは会員登録フォームでした...。

きっと、制作側(=ダイヤモンド・オンラインさん側)の表示の意図は、
- 無料会員登録への入口を、各ページの上部に設けておこう!
- 画面右上に「無料会員登録」という入口がありますが、これだけでは目立たないし、会員登録のメリットもわかりづらいので、「お知らせ」という形で赤字で目立つようにして、「無料会員登録すると、書籍や雑誌も見られるよ~!」という「動機づけ」が付いた入口を設置しよう!
という流れなのではないかと思います。
ところが、私も含めて、利用者側の読み取り方は違っていました。
「お知らせ 無料会員登録すると、人気の書籍・雑誌が読める!」という紹介文を見て、「お~~! 登録すれば書籍・雑誌も読めるんだ~♪ どんな書籍・雑誌が読めるんだろう…?」って思ったわけです。
「キャ~~!教えて!教えて~♪」って、読める雑誌に期待に胸躍らせてクリックしちゃうわけです。
そしてクリックしたら、「あら...。(期待した)書籍・雑誌の説明じゃないの~~(>_<) 」となってしまったわけです。
サイト側の説明と、利用者側の期待とのすれ違い、わかりますか…?
とっても勝手の思い込みなのですが、クリックしたら、書籍や雑誌の説明が見たかったんです…。
制作側とお客様との、意識の「すれ違い」
 実はこれと同じことは、昔からよく起きていることなんです…。
実はこれと同じことは、昔からよく起きていることなんです…。
「昔から」ってどのくらい前から…というと、インターネットが始って以来ずっとです。少なくとも私がホームページの制作やネットの活用に関わらせていただいている間、ずっとずっと起きています…(^_^;。
簡単に言うと、こういうことです。
ユーザーは、説明文やボタンを見て、クリックした先にどんな情報が来てほしいか、あらかじめ期待している ということですね。d(^_^)
そんなことを勝手に期待するのはあまりにも自分勝手ではありますが(笑)、でも私も含めて皆さんも、そうやってサイトを見ているんです…(ーー;)
そして、この期待に応えられないと、ユーザー(お客様)は「期待に応えてくれないサイト」であったり「よくわからないサイト」という認識をするようになります。
今現在のサイト制作やネット活用の主な話題は、SNSの活用であったり、アプリの活用であったり、広告運用などに移ってしまっていて、なかなか話題として取り上げられなくなっていますが、実はこのことは、サイト設計であったり、画面設計の段階で非常に重要とされることなんです。
「ユーザビリティ」と言って、利用しやすいサイト作りや、ストレスなく利用者を目的のページに誘導する、というサイト作りの大原則であったり、「ラべリング」と言って、ボタンにどんな言葉を使えば利用者がクリックした先にある情報をあらかじめ認識してもらえるのか、という分野に該当します。「インフォメーション・アーキテクチャ」という分野でもありますね。(どれも最近の業界内では、本当に話題にしなくなりましたが、それでいいのだろうか…)
無意識に前提にされている情報
 さて、この 制作側とお客様との認識のすれ違いを解消するためには、どんなことを考える必要かあるのでしょうか。
さて、この 制作側とお客様との認識のすれ違いを解消するためには、どんなことを考える必要かあるのでしょうか。
結論的には1つしかありません。それは、「ユーザー目線でサイトを見る」ということ。
利用者側が「どんな気持ちでこのボタンをクリックするのか」、「この文章でどんなことを期待するのか」、その都度ユーザー目線で捉えなおすしかありません。
この時、重要になるのが「無意識に前提にされている情報」です。
制作側は、サイトのどこにどんな情報があるか、とか、この商品・サービスは何と関係しているのかなど、ユーザーが知らない「無意識に前提にされている情報」を色々持っており、それを踏まえてサイトを見ています。当然ですが、利用者(お客様)には、そのような情報は前提にありません。
そうなんです。実は、この「無意識に前提にされている情報」の差が、このすれ違いを生む大きな要因になっているんです。d(^_^)
※「無意識に前提にされている情報」というのは、実は、自治体サイトにもかかわってきます。
「自治体サイトがわかりづらい」という時、「あの情報はきっとこのメニューにあるハズだ!」という「利用者側が無意識に前提にしているもの」と、サイトとの食い違いによって発生します。その結果、「探しているのに、あの情報がない…」という事態になってしまいます。
ということで、サイトを制作したり運用したりする時には、2つの意識を持ってください。
- 知らないと情報が作れないが、知っているだけでも知らない人にうまく伝わらない。
「無意識に前提にされている情報」に注意しながら情報を伝えよう。 - その場面場面で、お客様がどんな気持ちになっているのかを想像しながら、画面を作ろう。
ところで、ダイヤモンド・オンラインさんの無料会員登録をすると、どんな書籍・雑誌が見られるのか、気になる方は下記をご覧ください。そうそう、これが知りたかったんです!
しかも、「無料会員になると、どんな書籍・雑誌が見られるのか」が知りたくてクリックするわけですから、ページの一番最初は「会員限定記事・人気ランキング」ではなくて、「無料で読める電子書籍・雑誌」が先に来てほしいんです♪ そうすると、「どんな書籍が見られるの? → こんなに沢山の人気書籍だよ! → しかも会員限定記事もこんなに素敵な記事で、人気の記事はコレだよ!」という、クリック前の紹介文から始まる「心理的な流れ」がうまく組み立てられるというわけです。
実は、私、こうやって画面って作っていくんです…(^_^;
ダイヤモンド・オンラインさんのように大手企業の場合は、ここのあたりを調整をするよりも、他でキャンペーンをやってしまった方が圧倒的に効果があったりしますから何とも言えませんが、地方・中小企業がサイトを作っていく場合は、ここでしっかりとお客様の気持ちと行動をキャッチして問い合わせや受注につなげていくことが重要になってきます。
(ダイヤモンド・オンラインさん、勝手に無料会員の宣伝をしてしまいスミマセン…。)
次回もお楽しみに!
無料メールマガジン
「ネットの活用で、地方が変わる!」
ネットに関する様々な情報を「地方」という視点で捉えて、地方のネット活用に活かせるヒントをお伝えします。購読無料で、解除も自由です。
お気軽にご登録ください。
ネット活用のヒントを check!!
- 地方・中小企業の皆様 …… 今、目の前にあるチャンス! & 売れる仕組み作り。
- 自治体サイト担当者様 …… 自治体ホームページの課題と可能性を知る。
- 観光に関わる皆様 …… ネット活用の "もったいない!" 事例を紹介。